워드프레스는 웹사이트(블로그 포함)을 이용하기 위한 사람들에게 다양한 편의 기능을 제공합니다. 대표적으로 테마와 플러그인이 있습니다. 물론, 모든 것을 무료로 사용할 수는 없습니다. 개발자의 기준에 따라 적당량의 비용이 발생할 수 있습니다. 만약, 이미 제작된 테마 혹은 플러그인이 마음에 들지 않는다면 php를 이용해 자신만의 플러그인을 만들 수도 있습니다. 공식 홈페이지에서는 플러그인을 제작하는 방법에 대한 가이드를 제시하고 있습니다. 즉, 본인이 php를 비롯한 여러 지식을 가지고 있다면 어렵지 않게 원하는 기능을 구현하고 운영하는 워드프레스에 적용할 수 있을 것입니다.
포스팅을 이어가는 과정에서 방문자에게 양질의 정보를 제공하는 방법은 다양합니다. 필요에 따라 소스코드를 제공하는 경우도 있습니다. html, css, javascript, python, php등의 언어를 포스팅 내용의 주제로 잡는다면 코드에 대한 언급은 피할 수 없는 부분이기도 합니다. 활용하려는 코드 예시를 포스팅에 첨부하는 방법은 다양합니다. 단순 텍스트 / 사진 / 코드 블럭을 이용하는 방법이 있습니다. 기본적으로 워드프레스에서는 코드 블럭을 지원하고 있습니다.
워드프레스의 기본 코드 블럭 사용 방법 및 예시
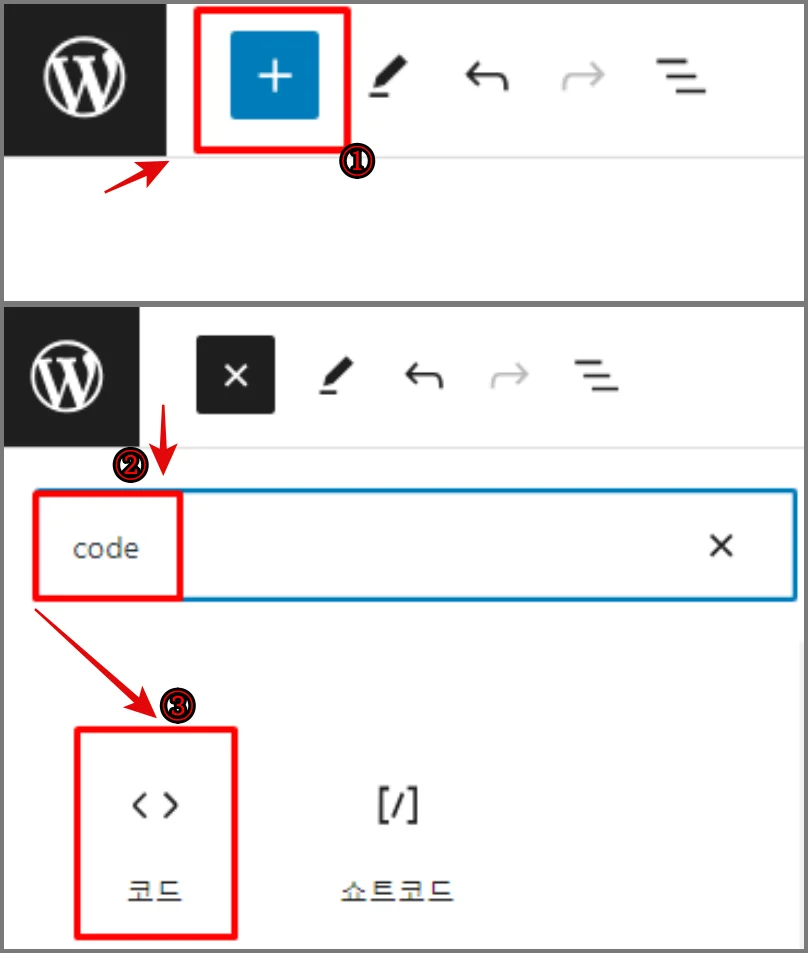
워드프레스 편집기 왼쪽 상단에는 파란 바탕의 흰색 십자가 모양의 아이콘이 있습니다. 해당 아이콘을 선택하면 다양한 기능을 볼 수 있습니다. 검색 기능에서 code를 검색하면 code 블럭을 찾을 수 있습니다.

코드를 선택하면 회색바탕의 블럭이 생성된 것을 확인할 수 있습니다. 여기서 원하는 코드를 입력할 수 있습니다.
# 이런 모양의 코드 블럭이 생성됩니다.
# 여기에 사용하려는 코드를 넣을 수 있습니다.
# python for문을 예시로 넣어봅니다.
for i in range(10):
print('반갑습니다.')기본적으로 사용할 수 있는 code 블럭의 모습입니다. 단순히 코드를 보여주기는 하지만 이쁘지 않죠. 특히 하이라이트 기능이 제공되지 않습니다. 별도의 플러그인을 이용하거나 자신이 원하는 기능을 추가하면 되는데요. 능력자가 아니라면 굳이 직접 코드를 작성하는 것 보다는 이미 만들어진 플러그인을 이용하는 것이 도움이 될 수 있습니다.
워드프레스 코드 하이라이트 플러그인 – Enlighter
다양한 플러그인이 있는데요. 그 중에서 Enlighter을 알아봅니다. 기본적으로 여러 테마가 존재하며, 작성하는 언어에 따라 하이라이트를 줄 수 있다는 점에서 충분히 높은 활용도를 보인다고 할 수 있습니다. 우선, 플러그인을 설치합니다.
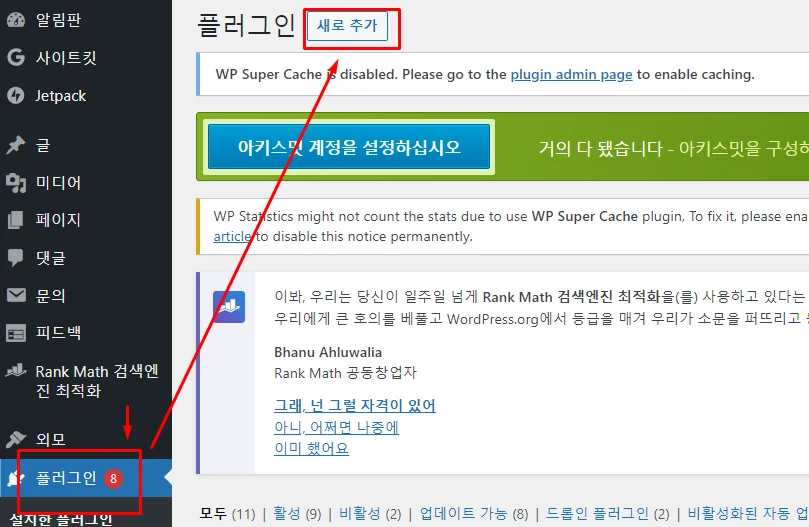
ⓐ 워드프레스 관리자 화면에서 ‘플러그인’을 선택합니다. 메인 화면에서 ‘새로 추가’를 선택합니다.

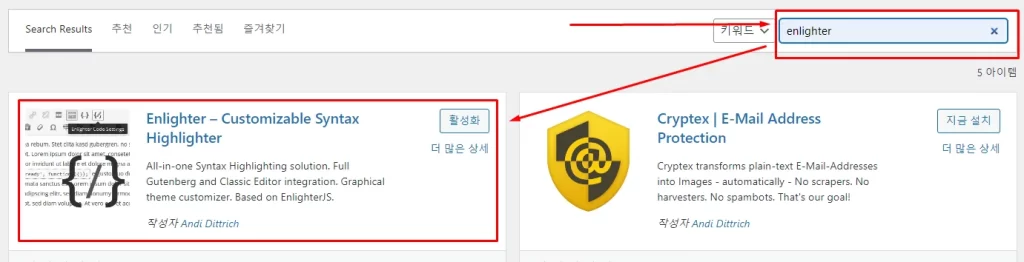
ⓑ 메인 화면에서 enlighter을 검색합니다. 입력만 하면 바로 검색이 진행됩니다. 아래 사진과 같이 Enlighter – Customizable Sytax Highlighter을 설치하도록 합니다. 이미 설치가 된 경우 아래 사진과 같이 ‘활성화’ 버튼이 보이게 됩니다.

ⓒ 이제 포스팅에서 본격적으로 Enlighter 플러그인을 이용해 코드를 넣어보도록 합니다. 위에서 알아본 블럭 사용방법을 이용하면 됩니다.
# 기본적인 코드 블럭과는 차이를 보이게 됩니다.
# 마찬가지로 python 코드를 작성해봅니다.
for i in range(10):
print('하이')
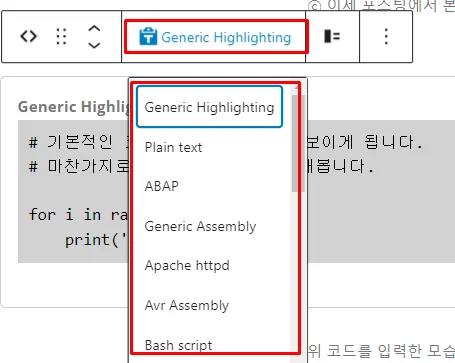
위 코드를 입력한 모습의 디자인은 Enlighter을 이용해 코드를 입력한 결과입니다. 줄번호와 하이라이트가 잘 적용된 것을 알 수 있습니다. 보다 깔끔하게 이용할 수 있다는 장점이 있겠죠. 또한 블럭을 클릭한 후, 사용하는 코드의 언어를 선택할 수 있습니다.

해당 기능을 이용하면 보다 깔끔하게 정리된 코드를 포스팅에 넣을 수 있을 것이며, 이는 결국 방문자에게 긍정적인 경험을 안겨주어 페이지의 신뢰도를 높이는데 도움이 될 수 있습니다.