웹사이트를 만들기 위해서는 다양한 지식을 필요로 합니다. 기본적으로 html에 대한 지식이 필요합니다. 다음으로 디자인 요소를 만들 수 있는 CSS에 대한 지식이 필요하죠. 물론, 정적인 웹사이트를 만들기 위해서는 굳이 css를 몰라도 상관이 없습니다. 단순히 html만 이용해 웹문서를 만들 수 있기 때문이죠. 여기에 form, input, button과 같은 기능을 추가하거나, html의 태그 요소를 찾고 방문자에 맞춰 특정 내용을 보여주는 기능을 구현하기 위해서는 javascript와 같은 언어에 대한 지식을 필요로 하게 됩니다. 모든 내용을 모두 이해하기란 쉽지 않습니다. 웹사이트를 만들 때, 가징 기본이 되는 레이아웃을 잡는 방법에 대해서 알아보도록 합니다.
html 레이아웃 잡는 방법
가장 먼저 손쉽게 레이아웃을 잡을 수 있는 방법은 html을 이요하는 방법입니다. html에서는 기본적으로 <head><body>로 구분하여 문서를 작성하게 됩니다. 방문자에게 보여지는 부분이 바로 <body></body>부분입니다. css, javascript의 경우 외부 파일을 불러와 효과를 적용할 수 있습니다.
html은 과거 다양한 태그 명령어를 가지고 있었습니다. 지금은 많은 부분 생략되어 필요한 일부만 남아 사용되고 있습니다. 레이아웃은 페이지의 영역을 구분하는 기본적인 요소이기도 합니다.
① 태그 이용 (ex. <nav><section><footer>)
태그로 사용되는 내용을 구분할 수 있습니다. <header><nav><section><article><aside><footer>를 이용해 큰 틀을 만들 수 있습니다. 각 태그 요소의 의미는 다음과 같습니다.
| 의미 요소 | 설명 |
|---|---|
| <header> | HTML 문서나 섹션(section) 부분에 대한 헤더(header)를 정의함. |
| <nav> | HTML 문서의 탐색 링크를 정의함. |
| <section> | HTML 문서에서 섹션(section) 부분을 정의함. |
| <article> | HTML 문서에서 독립적인 하나의 글(article) 부분을 정의함. |
| <aside> | HTML 문서에서 페이지 부분 이외의 콘텐츠(content)를 정의함. |
| <footer> | HTML 문서나 섹션(section) 부분에 대한 푸터(footer)를 정의함. |
위에서 보여주는 내용은 HTML5에서 제공하는 semantic요소들을 나타내고 있습니다. 여담이지만 semantic 요소를 이용해 페이지를 구성하는 것이 bot이 잘 이해한다고 하는데요. 다시 말해, 검색 노출을 위한 색인에 유리하다는 평가도 있습니다. 물론, 개발자의 취향에 따라 구성하는 방법은 차이를 보일 수 있겠죠.
② <div>태그를 이용하는 방법
일반적으로 많이 사용하는 방법으로 하나의 영역을 지정하는 태그인 <div> 태그를 이용하는 방법이 있습니다. 다시 말해, 큰 영역으로 구분하고, 세부적인 영역들을 부모 속성에 포함하는 것을 의미합니다. 다만, 모두 같은 태그를 사용하기 때문에 css 혹은 javascript를 적용하는데 어려움이 있을 수 있습니다. 이런 경우, id 혹은 class를 지정하여 영역을 특정 지을 수 있습니다.
<div id="header"><h2>Header 영역</h2></div>
<div id="nav"><h2>Nav 영역</h2></div>
<div id="section"><p>Section 영역</p></div>
<div id="footer"><h2>Footer 영역</h2></div>참고:https://www.tcpschool.com/html/html_space_layouts
위 코드에서는 id를 이용해 header / nav / section / footer 영역을 구분하였네요. 여기서 원하는 내용을 자식 속성으로 만들어 세부적인 내용을 조절할 수 있습니다.
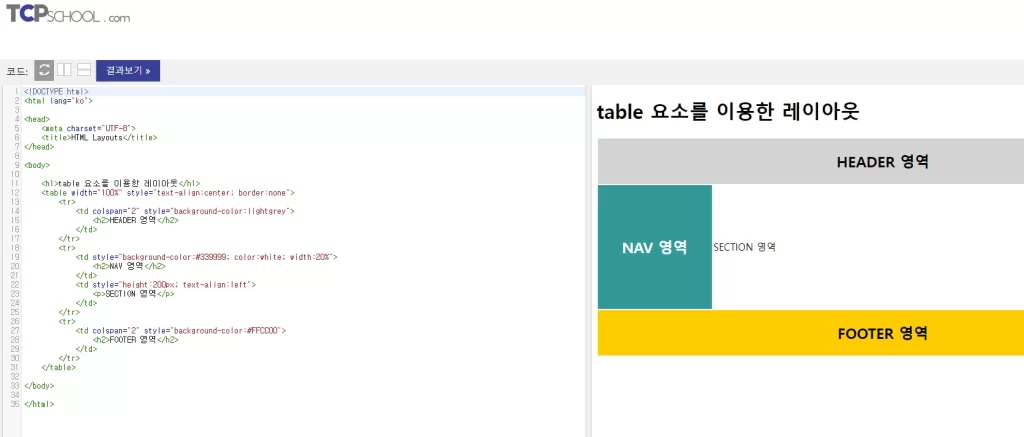
③ table 요소를 이용하는 방법
<table> 태그 요소는 웹 문서에서 표를 만들 때 사용되는 내용이기도 합니다. 단순히 표로만 활용할 수도 있지만, 표의 모양을 조절하여 하나의 레이아웃 형태를 구성할 수 있습니다. 마치, 엑셀에서 각 영역을 나누는 모습과도 비슷합니다. 아래 예시를 참고하면 도움이 될 수 있습니다.

위 사진은 TCPSCHOOL.COM에서 제공하는 예제 코드를 연습할 수 있는 페이지입니다. table을 이용한 영역이지만 사용자에게 보여지는 모습은 잘짜여진 웹페이와 같이 레이아웃이 잘 구성된 모습을 보이게 됩니다.
CSS를 이용한 레이아웃 구성
웹사이트를 만들 때 html은 페이지의 뼈대가 될 수 있습니다. 여기서 html을 이용해 레이아웃을 만들면 페이지의 가장 큰 구조를 준비하는 것과도 같습니다. 위 ③번에서 보여지는 SECTION영역에도 콘텐츠를 보여주기 위한 레이아웃이 존재할 수 있습니다. 위에서 알아본 3가지로 영역을 구성할 수도 있습니다. 다만, 화면 크기에 따라 달라지는 레이아웃이 필요한 경우 CSS를 이용하게 됩니다. 주로 display / flexbox / grid를 사용하여 원하는 페이지의 레이아웃을 구성할 수 있습니다. (참고, developer.mozilla.org)
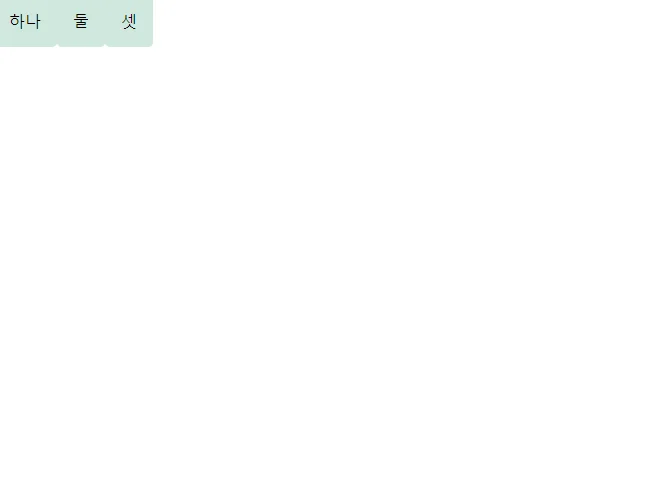
1️⃣ flexbox(플렉스박스)를 이용한 예시
<style>
.wrapper {
display: flex;
}
</style>
<body>
<div class="wrapper">
<div class="box1">하나</div>
<div class="box2">둘</div>
<div class="box3">셋</div>
</div>
</body>
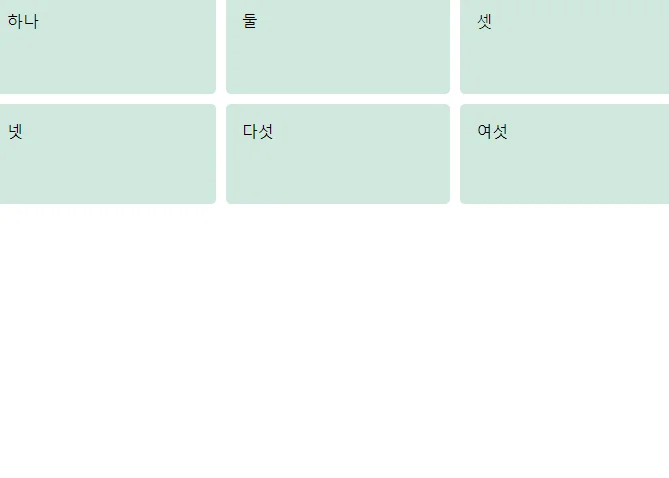
2️⃣ grid(그리드)를 이용한 예시
<style>
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}
</style>
<body>
<div class="wrapper">
<div class="box1">하나</div>
<div class="box2">둘</div>
<div class="box3">셋</div>
<div class="box4">넷</div>
<div class="box5">다섯</div>
<div class="box6">여섯</div>
</div>
</body>
위에서 알아본 방법은 가장 기본적인 내용이라고 하네요. 여기서 더 많은 응용이 있을 수 있으며, 원한다면 다양하게 엮어서 사용할 수 있을지도 모릅니다. 레이아웃의 경우 단순히 영역을 구분하는 용도이니 차근차근 연습하면서 개발하려는 웹사이트의 모습에 맞도록 꾸며본다면 도움이 될 수 있을 것입니다.