워드프레스 블로그를 꾸미는 방법은 다양하게 있습니다. 꾸미기를 생각할 때 다양하고 화려한 기능들을 생각하곤 합니다. 멋진 화면은 사람들에게 호기심을 유발할 수도 있겠죠. 하지만, 너무 화려하게 꾸민다면 콘텐츠에 대한 집중에 부정적인 영향을 끼칠 수도 있습니다. 그렇다면 어떻게 꾸미는 것이 좋을까요. 아마 가장 어려운 부분일 수 있습니다. 개인의 디자인 감각, 다시 말해 센스가 좋아야만 합니다.
또한, 굳이 화려한 기능이 필요하지는 않을 수 있습니다. 블로그로 수익을 창출하기 위해서는 양질의 포스팅과 함께 어색하지 않은 광고의 배치도 중요한 부분이기 때문입니다. 즉, 너무 화려함을 추구하는 것 보다는 간단하지만 식상하지 않는 꾸미기 정도가 효과적일 수도 있습니다. 특정 태그에 마우스를 올리면 나타나는 효과(hover) 기능이 그것이라 할 수 있겠습니다.
CSS hover 효과 종류 및 워드프레스 적용 방법
🔸 CSS hover 효과 종류
페이지를 꾸미기 위해서는 CSS를 알아야 합니다. 사이트에서 태그는 구조의 역할을 하며, 디자인 요소는 CSS 명령어들을 통해 적용하게 됩니다. 기본적으로 CSS선택자와 몇가지 규칙을 알아두면 도움이 될 수 있습니다. 여기를 통해 기본적인 내용을 빠르게 알아볼 수 있습니다.
본 게시글의 주제는 hover의 효과에 대한 내용입니다. 모든 css 효과를 기억하고 있다면 좋겠지만 쉬운일은 아닐 것입니다. 인터넷의 발달로 다양한 정보를 빠르게 검색하여 찾아볼 수 있기 때문에 기억하려는 노력이 꼭 필요한 것은 아닙니다. 구글에서 css hover 효과라고 검색하면 많은 정보를 얻을 수 있습니다. 또는 구체적으로 넣고 싶은 효과(태그, 디자인)에 대해 검색하는 것도 좋은 방법입니다. 예를 들어, css 버튼 디자인이 있습니다. 여기서는 codepen.io에서 찾아볼 수 있는 효과들을 살펴볼까 합니다.
See the Pen CSS mouse-out transition effect by Adam Argyle (@argyleink) on CodePen.
See the Pen Candy Color Button Animation by Yuhomyan (@yuhomyan) on CodePen.
See the Pen Button hover effects with box-shadow by Giana (@giana) on CodePen.
위에는 codepen에서 검색한 css hover 기능들을 보여주고 있습니다. 다양한 버튼 기능이 많이 있는데, hover가 쓰이는 대표적인 기능들이 버튼 및 링크 등에서 사용되기 때문일 것입니다. 적절하게 활용하는 것은 개인의 능력이겠죠.
🔸 워드프레스에서 hover 기능 적용하는 방법
페이지에서 버튼 및 링크는 필수적인 요소이기도 합니다. 사람들에게 더 세밀하고 자세한 정보를 전달할 수 있으며, 버튼의 경우 잘 만들어지면 방문자들의 클릭을 유발할 수도 있습니다. 어떤 경우이든 적절하게 활용하면 효과적인 결과를 낳을 수 있습니다. 해당 내용에서는 a태그의 링크에 hover 기능을 적용해보도록 합니다. 대표적으로 메인 화면에서 포스트 페이지로 이동할 때, 타이틀이 a 태그로 되어 있습니다. 워드프레스 테마 편집에서 추가 css를 적용하면 됩니다.
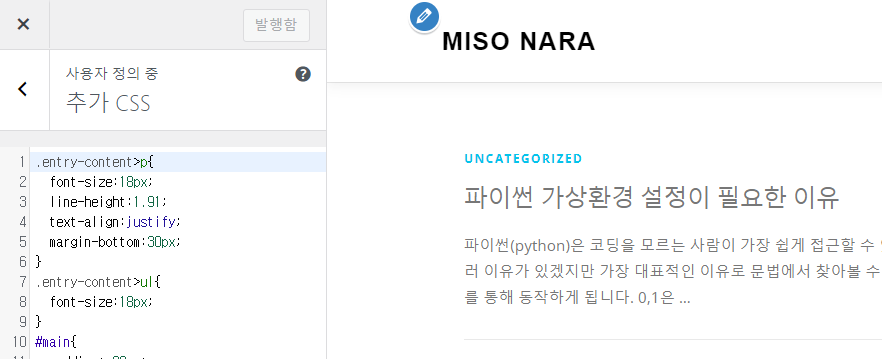
- 외모 > 사용자 정의하기 > 추가 CSS

위 사진과 같은 페이지가 표시되게 됩니다. 페이지 왼쪽에 원하는 css를 넣어주면 되는데요. 현재의 사이트에도 몇가지의 css가 적용되어 있습니다.
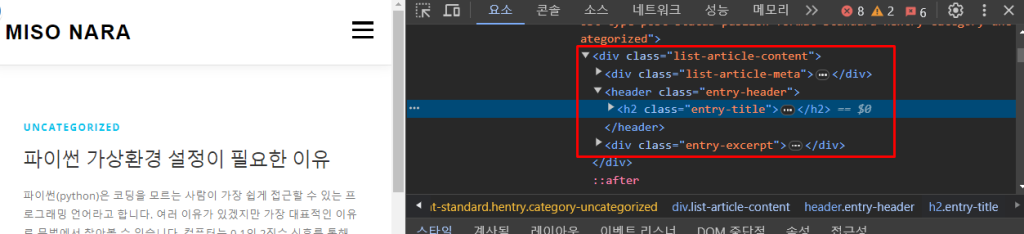
- CSS를 적용할 태그 찾기 > 원하는 기능 적용하기
먼저 태그를 찾아야 합니다. 크롬 개발자도구를 이용하면 됩니다. 원하는 페이지에서 f12를 누르면 크롬개발자도구를 열 수 있습니다.

메인 화면의 포스팅 제목인 타이틀 태그를 찾았습니다. 여기서 클래스 혹은 아이디를 확인합니다. “entry-title”이라는 클래스로 되어 있네요. 개인적으로 형광펜 효과를 넣었습니다. 효과의 결과는 아래와 같습니다.
Ø 이것은 텍스트 형광펜 절반 밑줄 효과 입니다.