워드프레스는 개인이 사용하기 좋은 CMS입니다. 테마의 기능을 적절하게 이용하면 html, css, javascript에 대한 지식이 충분하지 않다고 원하는 디자인을 만들 수 있습니다. 특정 사이트를 구성하는 것이 아닌 블로그 형태를 이용하는 것이라면 참 좋은 선택이 될 수 있는 부분입니다.
그렇다고 전혀 몰라도 되는 것은 아닙니다. 적당한 규칙을 알고, 원하는 기능 혹은 디자인을 적용할 수 있는 방법을 알아야 합니다. 처음에는 조금 낯설게 느껴질 수 있는 부분일 수 있습니다. 하지만, 모든 것을 코딩으로 해결해야하는 경우 보다는 쉽다는 것이 사실입니다. 원프레스(onepress)테마는 기본적인 블로그 형태에 충실한 디자인이 구축되어 있기 때문에 쉽게 활용하기 좋은 테마라 할 수 있습니다.
원프레스(onepress)테마 메인화면 썸네일 숨기는 방법
원프레스 테마를 적용하면 기본적으로 썸네일과 타이틀, 그리고 본문의 내용이 일부 보여지는 형태입니다.

썸네일은 사람들에게 글의 내용을 함축적으로 보여줄 수 있기 때문에 필요하기도 합니다. 하지만, 포스팅의 내용에 따라 썸네일이 필요없는 경우도 있습니다. 이미지가 없다면 위 사진과 같이 이미지가 없다는 것으로 표현될 수 있는데요. 개인적으로 마음에 들지는 않습니다. 그렇다고 아무 이미지나 넣을 수도 없습니다. 굳이 필요하지 않다면 썸네일 이미지를 숨기는 것도 좋은 방법이 될 수 있을 것입니다.
➕ 원프레스 테마 썸네일 숨기는 단계별 과정
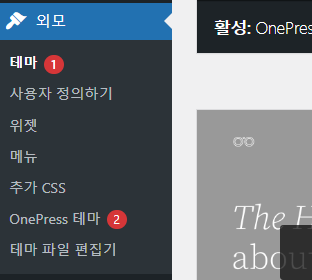
① 워드프레스 관리자 화면
먼저 자신의 워드프레스 관리자 화면으로 이동합니다. 여러 기능이 보이는데요. 사이드바에서 외모를 선택합니다. 외모는 테마를 설정하는 기능으로 테마, 사용자 정의하기, 위젯, 메뉴, 추가 CSS, OnePress 테마, 테마 파일 편집기등의 기능이 있습니다.

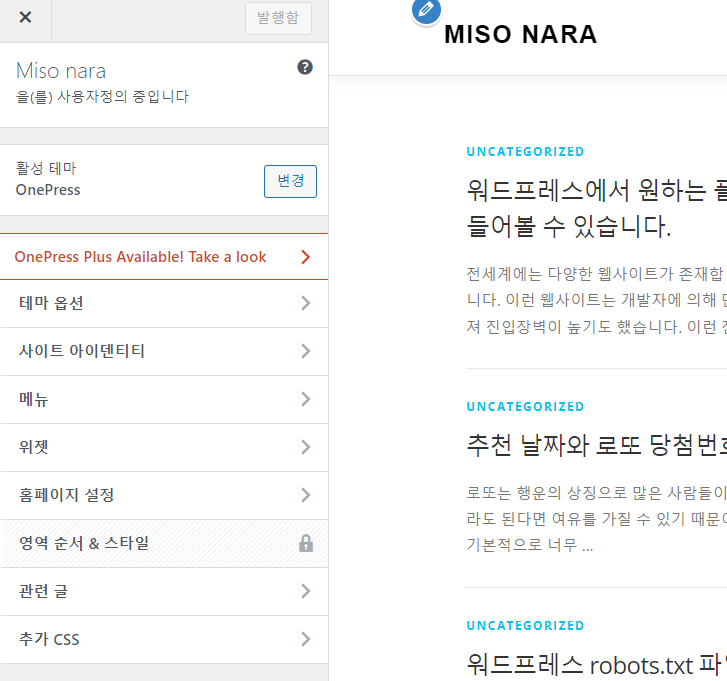
② 사용자 정의하기
외모의 하위 메뉴에서 사용자 정의하기를 선택합니다. 기본적인 테마의 기능들을 활용할 수 있습니다. 추가 CSS도 가능하지만, 일부 기능은 사용하지 못합니다. 해당 기능은 유료 버전에서 사용할 수 있습니다.

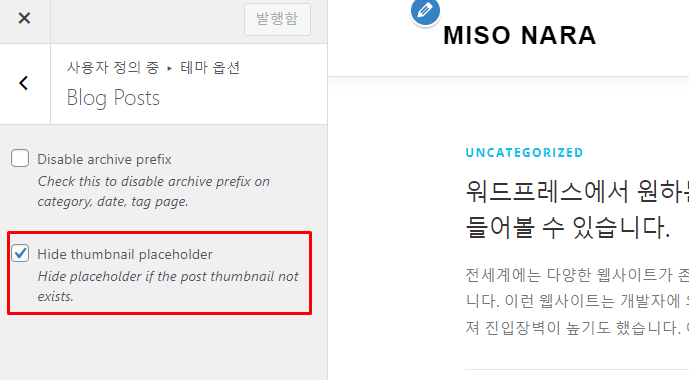
③ 테마 옵션 > Blog Posts > Hide thumbnail placeholder
테마 옵션 기능에는 참 다양한 기능들이 있습니다. 그만큼 세밀한 조정이 가능하다는 것을 나타내는 것이겠죠. 여기서 Blog Plsts 메뉴를 선택하도록 합니다. Blog Posts에는 두 가지의 메뉴가 있습니다. Disable archive prefix / Hide thumbnail placeholder의 기능을 체크하여 사용할 수 있습니다. Hide thumbnail placeholder 메뉴를 선택하면 메뉴를 숨길 수 있습니다.

썸네일이 꼭 필요하다고 느껴진다면 굳이 추천하는 방법은 아닙니다. 개인적으로 깔끔한 느낌이 좋아 썸네일을 숨기는 방향으로 생각했는데요. 다음부터 필요하게 된다면 해당 기능의 체크를 풀어 썸네일을 사용할 수 있습니다.